关于百度地图那些事

监听百度地图缩放级别
1 | map.addEventListener("zoomend", function(e){ |
百度地图如何删除所有Marker呢?
1 | map.clearOverlays(); //清除地图上所有覆盖物 |
销毁百度地图
1 | destroy()销毁地图,当使用 WebGL 渲染地图时,如果确认不再使用该地图实例,则需要调用本方法销毁该地图实例 |
删除全部或者部分
1 | function clearAll() { |
在React中使用百度地图API
- 首先,找到public/index.html文件,在
<body>···</body>中引入百度地图API
1 | <body> |
到这一步我们已经在React项目中引入了百度地图的API,那么应该怎么使用呢?
- 初学React的同学可能会想到使用
import的方式导入,但是这里你会发现,如果你直接导入就会报错,解决办法分两种:
- 第一种:用Window对象保存BMap变量,实现HTML文件和JS文件间的变量传递:
- 在刚才的HTML的body中再加入一段代码:
1 | <body> |
将BMap对象保存到全局对象window中,需要使用的时候在将他从全局对象window中取出来:
1 | const BMap = window.BMap; |
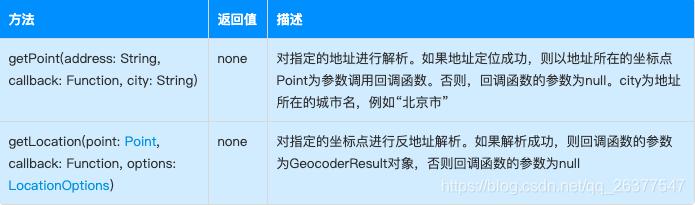
这个API的用法如下:

链接:http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html#a7b27
不过我相信有部分人跟我一样看不懂这个文档,于是我决定举个例子:
1 | const myGeo = new BMap.Geocoder(); |
不过实际应用的过程中我发现第三个参数好像可以跟第一个参数一样:
1 | const myGeo = new BMap.Geocoder(); |
应该是百度地图的API会对参数进行解析
第二种:通过webpack的externals加载BMap使它可以通过require或import引入
到webpack.config.js中
1 | module.exports = { |
在使用的过程中就可以直接使用import的方式引入:
1 | import BMap from 'BMap' |
原文地址:https://blog.csdn.net/qq_26377547/article/details/89058721
- 本文标题:关于百度地图那些事
- 本文作者:邵预鸿
- 创建时间:2021-02-21 12:49:59
- 本文链接:/images/logo.jpg2021/02/21/关于百度地图那些事/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!